Guten Abend, wie stelle ich es an, damit ich ein transparentes (also eigentlich KEIN) Hintergrundbild beim Stationsweb hinterlegen kann? Geht das?
Hintergrund: Ich möchte das Stationsweb in meine neue HP einpflegen, aber nicht den eigenen oder vorgegebenen Hintergrund verwenden, sondern den Hintergrund meiner neuen Website (welche natürlich noch nicht online ist (vllt. bis Weihnachten ![]() )
)
Danke!
Stationsweb - Hintergrund
-
-
Der lästige WetterPaG nochmal:
Kann man das background-image irgendwie auf "TRANSPARENT"setzen:
img {
opacity: 0.0;
}
Oder schlicht und einfach die Option von KEINEM Hintergrundbild einbauen?
Vielleicht (er)hört mich jemand - Danke
-
- Offizieller Beitrag
Hast Du schon mal versucht ein transparentes Bild zu verwenden?
-
-
- Offizieller Beitrag
Hast da eine URL wo ich mir das ansehen kann.
-
Here u are:
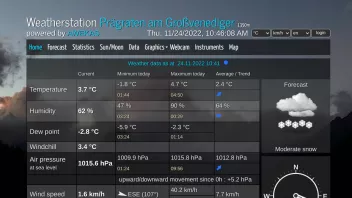
https://wetter.unterwurzacher.at/awekas.html
Ja, und danke dass du dir das ansiehst. -
- Offizieller Beitrag
Ich hab das mal bei uns als Feature Request eingetacktet. Ist nur eine kleine Änderung. Ich hab Dir mal einen 10% Hintergrund gemacht. Datei ist anbei. Sieht in der Vorschau ganz gut aus.
-
Danke für die Eintaktung als Feature Request - höchst willkommen!
Habe soeben dein .png als Hintergrund für mein Stationsweb hochgeladen, es wird aber leider (genauso wie die komplett transparenten) nur tiefschwarz sowohl auf der Website als auch im direkten Link (https://stationsweb.awekas.at/index.php?id=15927) wiedergegeben.
Aber echt fein, dass ihr darüber nachdenkt, über eine Möglichkeit zur Durchsichtigkeit (oder eventuell gar keines) des Hintergrundbildes zu tüfteln. Nochmals Danke!Reinhard
-
Auch die Livewerte-Seite auf meiner Site ( https://wetter.unterwurzacher.at/live.html ) ist eigentlich eine Seite mit eigenem Hintergrund - wie gesagt, der style (entweder in einem Stylesheet hinterlegt oder direckt eingebunden) "opacity" ist hier das Geheimnis. Wie auch immer - Danke Othmar jedenfalls für eure Bemühungen - much appreciated!
-
Wenn ich zum Design noch was hinzufügen dürfte:
Jedesmal (ja, JEDESMAL), wenn ich AWEKAS auf meiner Seite aufrufe, erhalte ich den nervigen Aufruf, eventuelle Cookies zu akzeptieren. Möglicherweise können die Developer vom Stationsweb auch an diesen Schräubchen drehen?
-
- Offizieller Beitrag
-
Perfekt - Vielen Dank!

-
Ich möchte hier gerne noch mal nachhaken - leider funktioniert das mit dem transparenten Hintergrund nicht wirklich, wenn ich das Stationsweb als iFrame in meine Website einbinde... ( https://wetter.unterwurzacher.at/awekas.html ). Falls irgendwo programmiertechnisch noch Kapazitäten vorhanden sind, wäre es fein, wenn da noch einmal nachgeschaut (und nachprogrammiert) werden kann. Danke.
-
- Offizieller Beitrag
Die Seite AWEKAS Stationsweb Prägraten am Großvenediger besitzt keinen transparenten Hintergrund. Man kann nicht einen Iframe transparent einfügen. Iframe ist halt Iframe - da weiß das "innere" nichts vom "außeren".
-
Zitat (aus https://www.computerhilfen.de/info/transpare…ml-und-css.html)
Transparenter iFrame: So geht’s!
Damit der iFrame transparent, also ohne eigenen Hintergrund dargestellt wird, muss man zwei Sachen beachten: Nur dadurch sieht man keine Hintergrundfarbe der eingebetteten Webseite.
- Der iFrame Tag muss den Wert allowtransparency=”true” enthalten
- Die Hintergrundfarbe der in dem iFrame dargestellten Webseite muss auf transparent gesetzt werden
Auf der Webseite, auf der die zweite Seite mittels iFrame eingebunden werden soll, muss der <iframe> Tag mindestens diese Befehle enthalten:
Dies sorgt dafür, dass der Hintergrund des iFrame transparent dargestellt werden darf. Damit er aber auch wirklich durchsichtig über der eigentlichen Webseite liegt, muss dies per CSS angegeben werden. Auf der eingebetteten Seite (hier: seite-2.html) muss der Hintergrund transparent gesetzt werden: Das geht entweder direkt in dem Body-Tag:
…oder per CSS für den body:
Zitatende
Die eigentliche Website muss auch keinen transparenten Hintergrund haben, sondern dem iframe muss Transparenz erlaubt werden (allowtransparency=true) und die eingebettete Seite (in meinem Fall https://stationsweb.awekas.at/index.php?id=15927) muss einen transparenten Hintergrund haben, und zwar nicht ein tranparentes .png-Bild sondern ein Style-Attribut body background:transparent; - dies müsste allerdings jemand von euch programmieren bzw. eben die entsprechende Option bereitstellen, da ich auf https://stationsweb.awekas.at/index.php?id=15927 keinen Einfluss habe, außer das Hintergrundbild ändern zu können. Also: Kein Hintergrundbild, keine Farbe, nur Transparenz.
-