Deshalb würde ich doch dazu raten abzuwarten was Gerald dazu zu sagen hat. Nur er kann Licht ins Dunkle bringen
Beiträge von dietmar1968
-
-
Lieber Pedro, es gibt keine mangelnden Ressourcen etc. Es besteht schlicht und einfach ein Fehler seitens des Stationswebs. Und nochmal, das ist auch kein großes Problem. Nur wäre es schön wenn du zur Kenntnis nehmen könntest, dass alle hier berichtenden langjährige Awekasnutzer sind die Computererfahrungen etc. mitbringen. Und im übrigen testen wir das auch auf diversen Plattformen

-
-
-
Und genau deshalb ist es ja wichtig von uns diese Information zu erhalten. Sonst bräuchte es keine Testversion
-
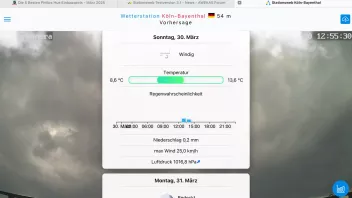
Bei der Wettervorhersage flimmern die Temperaturbalken auf dem IPAD
-
Ich verstehe auch nicht genau was diese Wetterstation für Awekas bringen soll. Möchtest du in Awekas deine Gartenwerte sehen um entscheiden zu können ob du wässern musst oder nicht. Da gibt’s doch bessere und intelligentere Möglichkeiten.
-
In deiner URL fehlt das www - dann stimmt das Zertifikat nicht! solltest bei deinem Provider eine Umleitung von https://lams-wetter.de/ auf https://www.lams-wetter.de/ einrichten (lassen). Ladezeiten sind absolut ok.
Alles erledigt. Danke Othi.
-
Weshalb auch immer. Das Problem scheint beseitigt zu sein. Vielen Dank den Beteiligten
-
Also bei mir dauert es auf divesen Browsern, egal ob Chrome, Firefox, Safari mindestens 15 Sekunden bevor überhaupt etwas angezeigt wird. Und unsicher ist die Seite bei mir auch nicht. Und wenn es so wäre, wäre jenes auch nicht meine Zuständigkeit da die Seite bei Awekas gehostet ist.
-
Das Thema Luftgüte schau ich mir am Montag an.
Mit der “alten” Version ist die auf stationsweb.awekas.at gmeint nicht die aktuelle Testversion? Seit wann existiert das Problem? Was genau sind diese Geschwindigkeitsprobleme? Betreffen sie die Seitenladezeit? Tritt das Problem nur beim ersten Aufruf nach einem Update auf, nur beim ersten Laden, beim Wechsel zwischen den Seiten? Ist die Seite an sich langsam oder dauert es zu lange das Daten erscheinen? Welches Gerät und welches Browser ist betroffen?
Einfach selber ausprobieren. 😌 -
Leider scheint die alte Version extreme Geschwindigkeitsprobleme zu haben. Die momentane Ladegeschwindigkeit der Webseite ist nicht akzeptabel.
-
Das habe ich gesehen Udo. Meines Erachtens habe ich aber nichts verändert, Hängt vermutlich mit einem Zertifikat zusammen. Vielleicht hat Synology etwas verändert
-
Webcam Hintergrundbild wird bei mir zur Zeit nicht angezeigt. Muss ich bei mir schauen, oder gibt es ein allgemeines Problem?
-
-
Hier das selbe Verhalten. Gruß
-
-
Ansonsten muss ich mir noch das Dashboard entsprechend einrichten. Du hast in einem Post dein Dashboard gezeigt. Hier habe ich die Regenmengen auch gesehen. Werden diese über des Stationsweb hereingeladen? Die Vorhersage ist auch über das Stationsweb oder hast du hier ein anderes Tool? Ich habe das Stationsweb nicht. Bin aber beim Überlegen, ob ich es mir auch zulege.
Danke nochmals!

lg Dieter
Das Stationsweb ist finde ich ein Muss und ich benutze es auch sehr gerne. Speziell für meine Bekannten die sich gerne über das Wetter informieren möchten und die ich nicht in meinem HomeAssistant rumstöbern haben möchte.
Wie das mit der Wettervorhersage funktioniert und welche Anbieter man dafür nehmen kann, werde ich mal erklären wenn ich etwas mehr Zeit habe. Ich benutze hierfür DWD aber es gibt auch noch andere Möglichkeiten jenes zu realisieren
-
Bezugnehmend auf das vorherige Post:
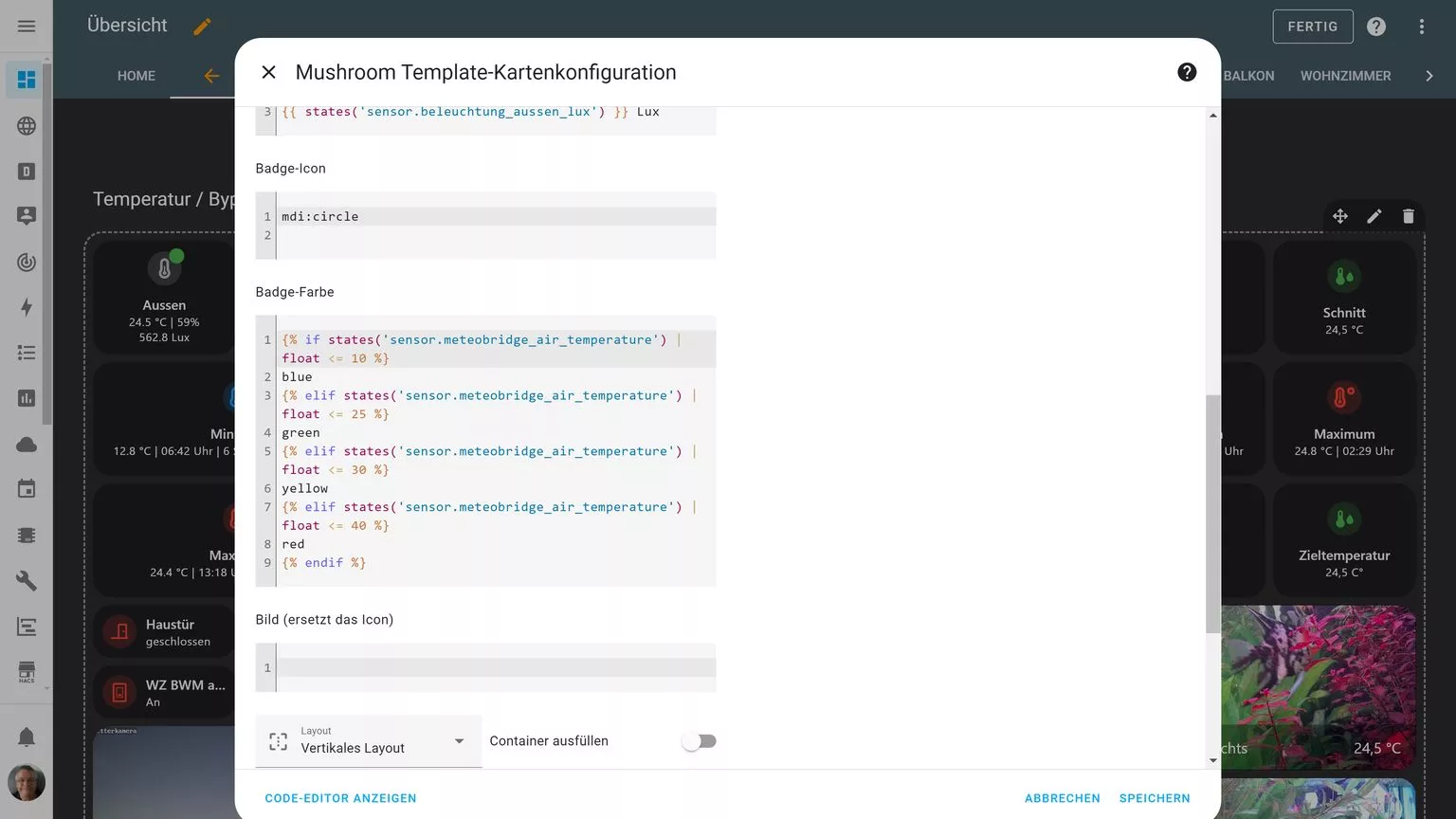
Der grüne Punkt am Symbol ist das so genannte Badge.
Ich finde das eigentlich ganz gut zur Übersicht. Hier verhält es sich ganz genauso:
Hier verändert sich die Badge-Farbe analog zur Temperatur.
Hier auch nochmals der Code dafür zum kopieren:
Code{% if states('sensor.meteobridge_air_temperature') | float <= 10 %} blue {% elif states('sensor.meteobridge_air_temperature') | float <= 25 %} green {% elif states('sensor.meteobridge_air_temperature') | float <= 30 %} yellow {% elif states('sensor.meteobridge_air_temperature') | float <= 40 %} red {% endif %}Das sollte erstmal reichen zum herumspielen
-
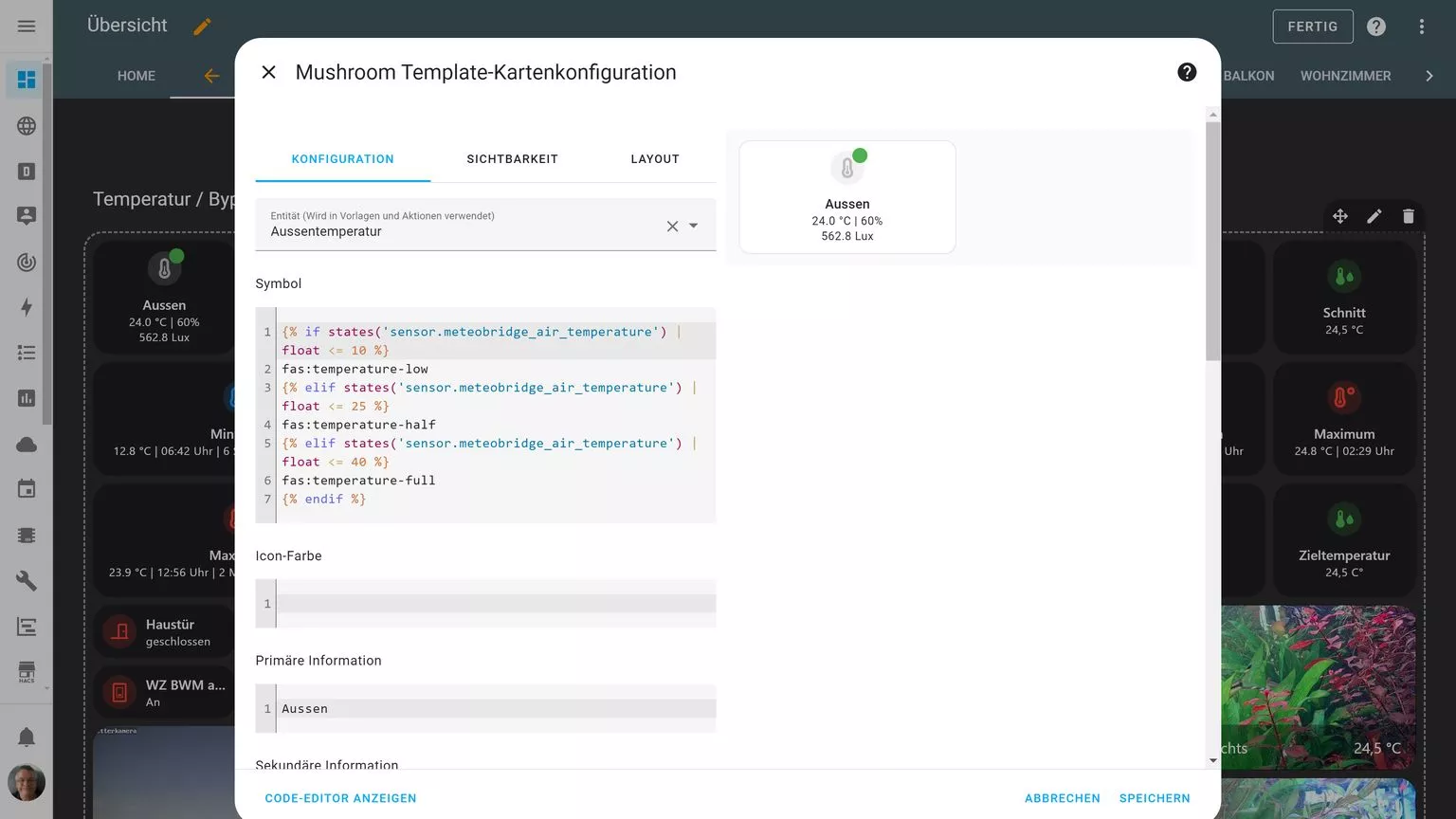
Ich erkläre das erstmal mit dem Symbol.
Code{% if states('sensor.meteobridge_air_temperature') | float <= 10 %} fas:temperature-low {% elif states('sensor.meteobridge_air_temperature') | float <= 25 %} fas:temperature-half {% elif states('sensor.meteobridge_air_temperature') | float <= 40 %} fas:temperature-full {% endif %}Die Entitäten muss man entsprechend anpassen.
Der Code verursacht, dass in Abhängigkeit zur Temperatur sich das Symbol im Kreis ändert. Wenn man ebenfalls die Farbe des Symbols geändert haben möchte, geht das selbstverständlich auch, in dem man bei Icon Farbe folgendes einträgt:
Code{% if states('sensor.meteobridge_air_temperature') | float <= 10 %} blue {% elif states('sensor.meteobridge_air_temperature') | float <= 25 %} green {% elif states('sensor.meteobridge_air_temperature') | float <= 40 %} red {% endif %}Man kann jenes natürlich beliebig anpassen wie man möchte
Code{% if states('sensor.meteobridge_air_temperature') | float <= 10 %} blue {% elif states('sensor.meteobridge_air_temperature') | float <= 25 %} green {% elif states('sensor.meteobridge_air_temperature') | float <= 35 %} orange {% elif states('sensor.meteobridge_air_temperature') | float <= 40 %} red {% endif %}Hier habe ich exemplarisch mal den zwischen 25 und 35 Grad die Farbe orange hinzugefügt zum Verständnis
Wichtig ist nur die eigenen Entitäten einzufügen und sich zu überzeugen das man Symbole verwendet die man auch in seiner HomeAssistant Installation installiert hat